How to Add "Follow Me on Strava" Button to Your Blog on WordPress
July 30, 2016 / Nicole HustonUpdated Mar 2, 2020
I finally added my Strava button to my blog’s sidebar! It took much longer than I’m willing to admit so I figured that made it post-worthy. If your blog is hosted somewhere other than WordPress skip down to Step 6 for the HTML code.
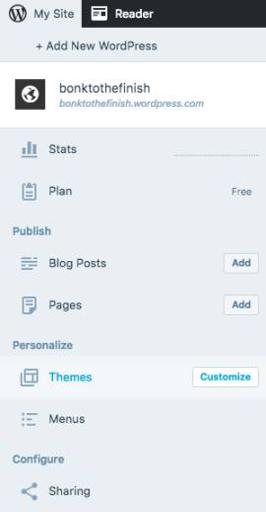
Step 1: Open up the Customization link under “My Site” in the upper left hand corner.

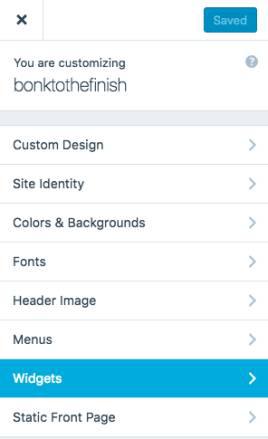
Step 2: Open up your Widgets

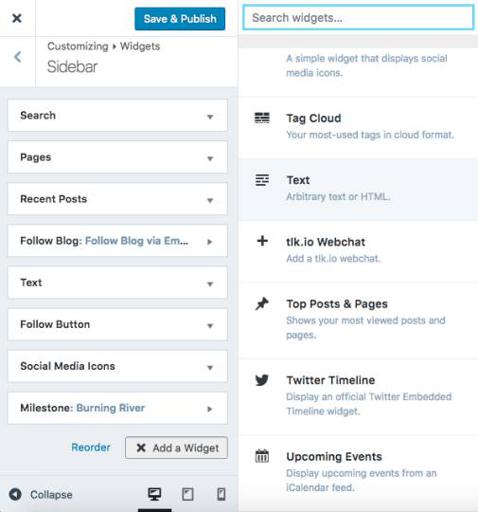
Step 3: From here you need to pick where you want it to appear. Mine is in the sidebar, but you will have other options depending on your theme.
Step 4: Click on “Add a Widget” and select “Text”

Step 5: After selecting this option, if you want a header to appear on top of the button, fill out the Title. I don’t use any since the button itself is pretty self-explanatory, but the decision is yours!
Step 6: In the content section is where you will paste the HTML code below. Be sure to add your unique Strava athlete profile into line 3 below. If you’re signed into Strava, click on the circle with your profile picture in the upper right hand corner and click on My Profile from the drop down. Copy and paste the link to your athlete profile on line 3, which says PASTE STRAVA PROFILE HERE. Do not remove the quotation marks.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<div class="textwidget">
<a
href="PASTE STRAVA PROFILE HERE"
style="display:inline-block;background-color:#FC4C02;
color:#fff;
padding:5px 10px 5px 30px;
font-size:11px;
font-family:Helvetica, Arial, sans-serif;
white-space:nowrap;
text-decoration:none;
background-repeat:no-repeat;
background-position:10px center;
border-radius:3px;
background-image:url('http://badges.strava.com/logo-strava-echelon.jpg');"
target="_clean">
Follow me on
<img src="https://i2.wp.com/badges.strava.com/logo-strava.jpg"
alt="Strava"
style="margin-left:2px;vertical-align:text-bottom;"
height="13"
width="51">
</a></div>
Step 7: Save. You’re Done!